雍熙 | “它”并没有你想的那么简单,我们试着去诠释那个“它”
雍熙 | “它”并没有你想的那么简单,我们试着去诠释那个“它”

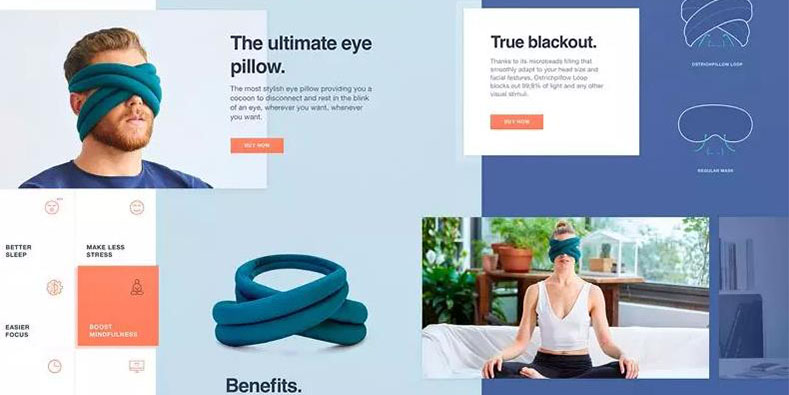
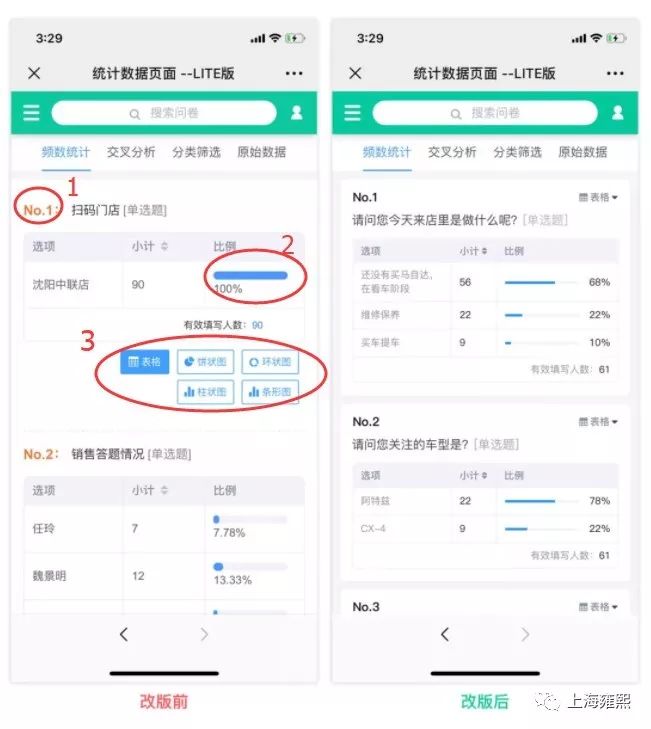
举个UI设计的栗子:
每个组件的设计,从颜色、大小、位置,都有他背后的原因:

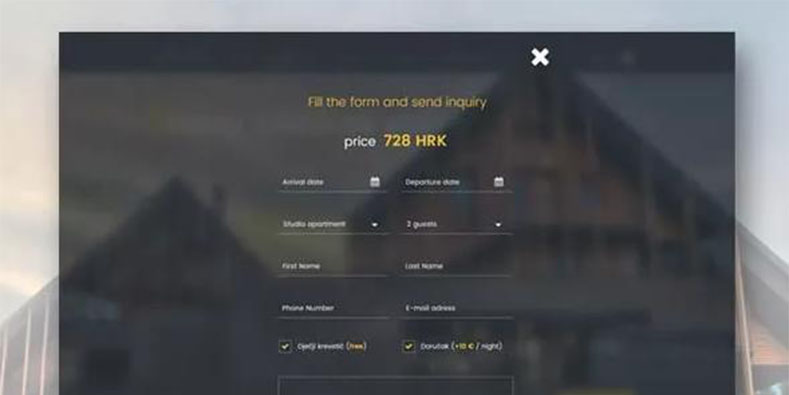
问题:标号用了页面中唯一的颜色,本想通过颜色区分上下题,但是也成了视觉干扰项,让客户视觉都关注在了序号上;
解决:通过卡片式设计区分了上下题目关系,同时标号颜色改成黑色,使视觉上不会太跳跃。
问题:数据条和文字比例失调,过于突出;
解决:把数据条变细,和文字比例协调,数据条和文字调成一行,节约页面显示空间。
问题:只是为了切换图表功能,却成了页面中最突出显示的焦点。
解决:图表切换是个弱功能,使用频率较低,所以放到卡片的右上角弱化设计,用切换的方式展示。
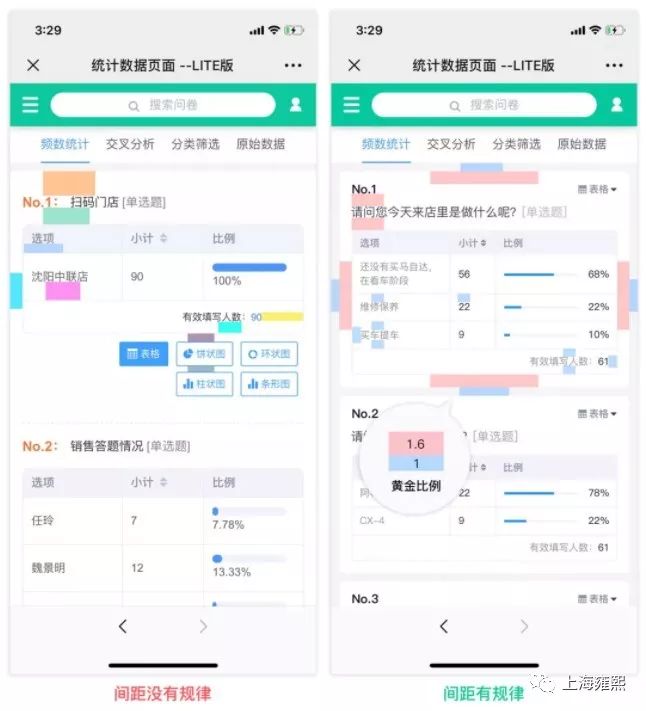
排版的细节也可以让舒适感提高一大步:

改版前元素的排版间距几乎没有什么规律,这也是导致用户对产品有乱糟糟印象的原因。
改进后,用间距去表达元素之间的关系,间距设计常常会用到“黄金比例”或“五分原则”,黄金比例不必多说,五分原则就是相关的元素用周边0.5倍的距离表达亲密关系。
“它”是什么:
有些时候雍熙很难去解释那个“它”,说不出、讲不明,在我们客制化服务的过程中,存在大量的信息不对称,这只是用户体验UI设计过程中的一个细节,图片化的对比,让您去理解高端服务的价值。其实在整个需求梳理、开发过程、测试过程、售后过程等等方面,存在大量的“它”,“它”是细节、是经验、是积累沉淀、是责任心,是点点滴滴死磕互联网服务的决心。
相关推荐
评论列表共有 0 条评论
暂无评论
发表评论
取消回复
雍熙专注高端定制开发网站及数字化营销,实现品牌曝光高效转化。